
こんにちは、サンデーです。
最近ホームページを見ていると、「なんだかペタッとしたWebサイトが増えたなぁ」と感じませんか?
一昔前は細部まで作りこんでいたホームページも、久々に開いてみるとすごくシンプルなデザインにリニューアルされていて「おや?」と驚いたりしますよね。
これは近年のWebデザインが続々とフラットデザインを採用しているからです。
スマホの普及やコンテンツ重視の考え方が進むにつれて、フラットデザインはWebデザインの主流になりつつあります。
そんな最近よく見るフラットデザインについて解説します。
フラットデザインとは
フラットデザインとは無駄なものを排除してシンプルさを突き詰めたデザインのことです。
Windows8やiOS7あたりから導入され始めました。
Windows8のタイル状のスタート画面なんかがそうですね。

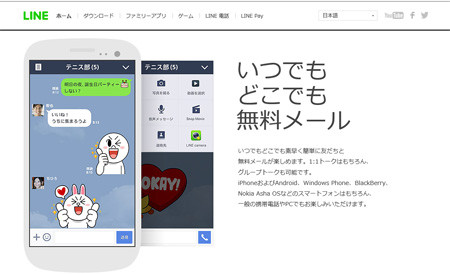
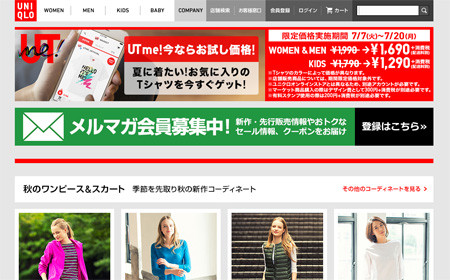
フラットデザインのサイトの例としては、LINEやユニクロなどのサイトを見ればイメージがわくでしょう。
多くの企業がこういうペタッとしたデザインを採用してますよね。


フラットデザインはこれまでのWebデザインの流れを覆すものです。
これまではボタンやアイコンを作りこむことで、サイトの豪華さを演出していました。
しかしフラットデザインでは、今まで作りこんでた部分を極力排除します。
グラデーションやドロップシャドウ(影)、べベルやエンボス(凹凸)をなくして、ペタッとした感じに仕上げます。

従来ならいかにツヤツヤしたボタンを作るかが、Webデザイナーの腕の見せ所だったんですけどね。
最近では立体感のないシンプルなボタンが好まれます。
元Webデザイナーとしては「味気ないなー」と感じますが、フラットデザインの流行は今のインターネット環境を考えると必然だったりするんですよ。
なぜフラットデザインがもてはやされるのかというと、スマホの普及とコンテンツ重視の考え方によるものです。
スマホが第一(モバイルファースト)、コンテンツが第一(コンテンツファースト)という考え方がフラットデザインの流行を後押ししています。
モバイルファーストとコンテンツファースト
フラットデザインのメリットは可読性の高さです。
ごちゃごちゃした装飾をなくすことで、コンテンツを読みやすくしています。
読みやすいということは、モバイルファーストとコンテンツファーストという現代のWebの考え方でとても大事なことなんですね。
モバイルファーストとコンテンツファーストについてもう少し詳しくお話します。
モバイルファースト
スマホでの閲覧は、今やPCを抜きつつあります。
僕の持っているサイトでも、ほとんどのサイトでスマホがPCの閲覧を抜いています。
中には8割がスマホ経由というサイトもあるくらいですから。
こうなってくると、サイトのデザインはPCよりもスマホを軸に考えた方がいいわけです。
スマホを第一に考えることをモバイルファーストといいます。
スマホは画面が小さいので、細かな装飾をしても目に留まりません。
むしろ邪魔になることの方が多いです。
ボタンに影なんかつけても見えないですしね。
グラデーションもきれいに表示されないばかりか、余計にサイトを見にくくさせることだってあります。
そのため、装飾は極力排除する必要があります。
シンプルなフラットデザインは、スマホの普及率を考えると理にかなっているわけです。
コンテンツファースト
コンテンツファーストとは、コンテンツが第一という考え方です。
これまでのWebデザインはボタンやアイコンなど、いわば「外側」の部分ばかりこだわってきました。
絵で例えると、絵そのものではなく額縁を立派にすることに力が注がれてたんですね。
でも、スマホの普及により「額縁」はあまり意味のないものになりつつあります。
額縁がごちゃごちゃしていると、肝心の絵が見えないですからね。
額縁をシンプルにすることで、かえって中身(コンテンツ)が引き立つわけです。
奥行きのないフラットデザインを使うのは、コンテンツを引き立たせるためです。
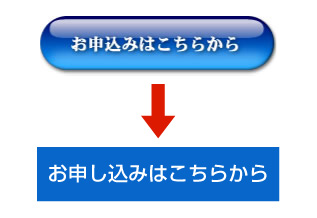
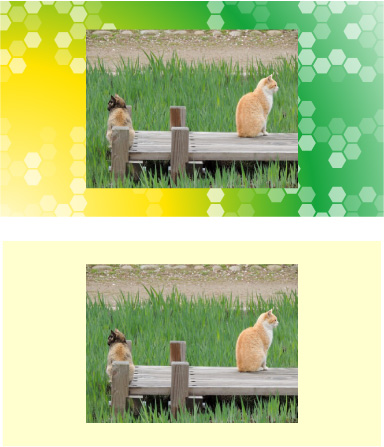
例えばグラデーションの上に写真を置くより、無地の上に写真を置いた方が写真が際立って見えませんか?

下の方が写真(コンテンツ)をはっきり認識できるでしょう?
フラットデザインはこのようなコンテンツファーストの考え方にのっとって使われています。
コンテンツファーストの考えでいくと、テンプレートをあれこれ着飾るのはあまり意味のない行為に思えますよね。
アフィリエイトで使うと結構目立つ
Webの主流になりつつあるフラットデザインですが、アフィリエイトサイトではまだあまり導入されていません。
だからこそ、使うと結構目立ちます。
フラットデザインのサイトって、現代的で洗練された印象があるんですよね。
それだけで「新しい情報が載ってそう」な感じがするんです。
なので、アフィリエイトでフラットデザインを使うとライバルに差をつけることができます。
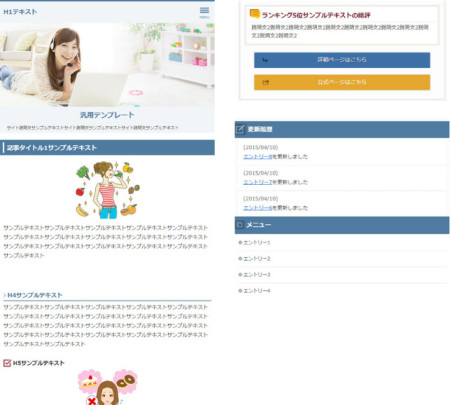
アフィリエイトのサイト作成ツール「SIRIUS(シリウス)」では、2015年4月にフラットデザインのテンプレートが追加されました。

このテンプレートは特典という形で、SIRIUS(シリウス)を購入すればもれなく無料でついてきます。
以前のテンプレートよりシンプルで、かなり現代的な感じがしますよね。^^
メディアごとに表示を変えるレスポンシブデザインを採用してるので、スマホでもきれいに表示されます。

SIRIUS(シリウス)は稼げるアフィリエイターなら必ず持っていると言っていいほど有名なツールです。
サイトアフィリエイトをするならぜひ導入をおすすめしますよ。
↓SIRIUS(シリウス)の詳細はこちら
ホームページ作成ソフトSIRIUS(シリウス)の評判
フラットデザインはただの流行ではない
フラットデザインがどんなものか、お分かりいただけましたか?
フラットデザインはただの流行ではなく、モバイルファーストとコンテンツファーストの考えにのっとったものです。
ユーザーの利便性を第一に考えるという、Webの本質を追求したデザインとも言えるかもしれませんね。
なので、今後ますます拡大してくるでしょう。
アフィリエイトでも効果的に使うとおもしろいと思いますよ。















Sundayさん
おはようございます
Sundayさん
おはようございます。
マサキです。
コメントを書いている途中で送信を押してしまいました。
申し訳ありません。
フラットデザインという言葉を初めて聞きました。
どういったものなのか理解できました。
主流はスマホになりつつありますね。
スマホで充分だから、PCを持たないという人がまわりに何人かいます。
フラットデザインを導入していきたいと思います。
応援済みです。
また、お伺い致します。
マサキさん、こんにちは。^^
スマホの普及率はすごいですね。
PCを持たずにスマホだけで暮らしている人も増えてますしね。
フラットデザインはスマホではかなり有効だと思いますよ。
応援ありがとうございます!
Sundayさん
こんばんわ!星です^^
デザインと聞いてさっそく熟読しました♪
フラットデザインって初耳です!
でも最近シンプルになってきたなーとは感じておりました。
WEB系は常に進化し続けるスピードが速いから、
気を抜くとホントはやりに出遅れてしまいますね。
Sundayさんのおかげで
学ぶことができましたー^^
ちなみに私もグラデとか、凝ったものが好きです(笑
応援しています♪^^
また遊びにきますねv
星さん、こんにちは!
最近はどんどんシンプルになってる感じがしますよね~。
確かにWebは進化のスピードが速いから、気が抜けないですね。
僕は星さんのフラットな自画像アイコンも好きですよ。^^
応援ありがとうございます!