
アフィリエイト初心者は、HTMLをよく分かっていない人が多いんじゃないでしょうか。
無料ブログにしろWordpressにしろWordを使う感覚で文字装飾やレイアウト変更ができるので、HTMLを意識せずに使うことがでまきす。
そのため初心者は「HTMLは見た目を変えるもの」と勘違いしていることが多いです。
でもこれは自動的にHTMLが作られるから文字装飾やレイアウト変更ができているんです。
確かに<タグ></タグ>で囲むと文字の大きさや太さが変わるので、見た目を変えているように思えますが、HTMLは見た目を変えるためのものではありません。
HTMLは文書構造を表すものです。
アフィリエイト初心者がよくやるHTMLの間違った使い方を解説します。
そもそもHTMLとは
そもそも「HTMLとは何か」をまず知っておきましょう。
HTMLは検索エンジンに「文章のどこに何が書かれているか」を正しく伝えるためのものです。
決して見た目を変えるためのものではありません。
たとえば「ここは見出しです」「ここは重要です」「ここは引用です」といったことを伝えるためのものなんです。
このように文章の構造を定義づけることを「マークアップ」といいます。
だからHTML(ハイパーテキストマークアップランゲージ)と呼ばれるんですね。
検索エンジンに内容を正確に伝えるためには、正しいHTMLでマークアップする必要があります。
ところが初心者がブログを作ると間違ったマークアップをしてしまうことが多々あります。
間違ったマークアップをすると検索エンジンが間違った認識をするので、注意しましょう。
HTMLの間違った使い方
では、初心者がやりがちな間違ったマークアップを紹介します。
strongタグとbタグ
WordPressや無料ブログで、文字を太くするために太字ボタン(ボールド)を使っていませんか?
実はこれは間違いなんです。

太字ボタンを使うとstrongというタグが挿入されます。
このsrtongタグは「強調タグ」と呼ばれ、検索エンジンに「ここは重要ですよ!」と伝えるために使われます。
だから<strong>いや~、びっくりしました。</strong>と使うと、検索エンジンは「この文章で大事なのは『いや~、びっくりしました』だ」と認識してしまいます。
これでは内容が正確に伝わりません。
ですのでstrongタグは文章で一番大事なポイントにのみに使うようにしましょう。
太字にしたいからと何回も使ってはダメですよ。下手するとスパム扱いされてしまいます。
太字にしたいだけなら、bタグを使いましょう。
bタグは見た目だけを変更するタグなので、太字にするだけならでbタグで囲むのが正しいやり方です。
h1~h6見出しタグ
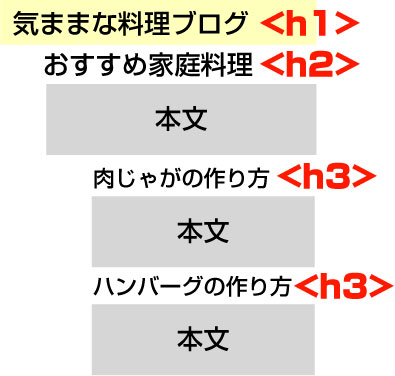
たとえば下のように文字の装飾で無理やり見出しを作っていませんか?
■■肉じゃがの作り方■■
まずはジャガイモ、ニンジン、鶏肉を一口大に切ります。次にフライパンに小さじ一杯の油を入れ、鶏肉を炒めます。ある程度火が通ったら、ジャガイモ、ニンジンを加えます。
これだと、見出し部分も文章の一部と認識されます。
見出しはh1~h6のタグでくくって、文章構造をはっきりさせましょう。

見出しタグを正しく使えば、内容をより正確に伝えられるのでSEOにも有利に働きます。
brタグとpタグ
brタグとpタグを同じ改行目的で使っていませんか?
同じ改行でも、brタグとpタグでは意味が異なります。
brタグは見た目の改行として使われますが、pタグは文章の区切りとして使われるんです。
pタグでくくった文章はひとまとまりの文章として認識されるんですね。
だから次のような使い方は間違いです。
アフィリエイトで大事なのは
諦めずにコツコツ作業をすることで
コツコツ作業を続けると
やがてそれが資産になるのです。
この文は全てpタグで改行しています。
これだと全ての行が別々の文章だと認識されてしまいます。
行間を空けるためだけにpタグを使っていると、検索エンジンに正しく意味が伝わらないので注意しましょう。
読まれるブログ記事にするためには、読みやすい文章レイアウトを心がけましょう。行間や見出しを工夫したり画像を入れたり、読んでもらうための工夫をしないといけません。ネットの読者の読まない・信じない・行動しないという「3つのNOT」を前提に作りましょう。
HTMLとデザインは切り分ける
HTMLを「装飾するためのもの」と勘違いしていると、このような間違いが起こります。
本来、HTMLとデザインは切り分るべきものです。
文書構造を表すのがHTMLで、デザインはすべてCSSで定義するのが正しいやり方です。

CSSがなくなってすべての装飾がなくても意味が通じるのがHTMLです。
HTMLでマークアップするのは「見た目を変える」のではなく、検索エンジンに意味を伝えることなんだと理解しておきましょう。
デザインにセンスは必要ありません。デザインはすべて理論でできており、理論を知れば誰でもセンスのいいデザインができるようになります。基本は「そろえること」です。ブログやサイトをデザインするときも、色・フォント・位置をそろえるようにしましょう。
















はじめまして、tomatoと申します。
ブログランキングからおじゃましました。
HTMLの知識が、ほとんどない状態でブログ記事を
書いていました。
「なるほど」という部分が多々あり
とても、ためになりました。
早速、修正に行ってきます。
また、勉強に来ます。
応援ポチ!
tomatoさん、こんにちは。^^
記事が役に立ったようでよかったです。^-^
HTMLは知らないままに間違った使い方をしてる人が多いと思います。
ぜひ参考にしてくださいね!
応援ありがとうございます~。
Sundayさん、はじめまして。
ちぃたろーと申します。
ランキングサイトから飛んできました。
いやー、私もやっちゃってました(><)
との違いって何だろうと思いながらも
見た目が同じだからいっか♪ってなってました。
すごーい、役立つ記事をありがとうございます!
今後は意識して書きつつ
修正もしていきたいと思います!!
応援ポチッとです(´∀`)
ちぃたろーさん、こんにちは。^^
HTMLは見た目が同じでも、意味が違うんですよね~。
ついついやってしまう間違いなので、注意したいところです。
役立ったようで何よりです。応援ありがとうございます!